カエレバの商品リンクでAMP ページエラーが出た!原因と対処法

こんにちわのり
まだまだブログ初心者のわのりです。
先日、何事もなくブログ運営をしていた時、急にGoogleからメールが届きました。
「AMP ページのエラーを修正してください」

???!!!

わのり
特に何もしてないのに警告文が届いたわけです。
しかもメールの詳細を読んでみると、
「お客様の一部の AMP ページが弊社のガイドラインに準拠していないことが判明しました。」
という、何やら物騒な雰囲気を醸し出す一文が。。。
今回はこの「AMPページエラー」について、わのりが行なった対処法を記載します。
同じ様なエラーが出てる方は参考にしてみてください。
この記事の内容!
そもそも「AMP」ってなにさ!?
さて、上記のようなエラーメッセージが届いたわけですが、
ブログを始めて1ヶ月も経たないぐらいのわのり、そもそも「AMP」を理解していない。
一応、ブログ開設の際に軽く調べて、「モバイル端末でサイト閲覧する際に読み込みが軽くなるやつ」みたいなイメージは持っていましたがイマイチ「??」だったので改めて調べてみました。
正式名称は「Accelerated Mobile Pages」
わのりが思っていたイメージは間違いじゃなく、やはりモバイル端末でウェブページを見る際にサイトを高速表示させるものでした。
つまり、Googleからの指令は、
「あんたのモバイル端末用の高速表示サイトページでなんかエラーあるから治してね」
という事ですね。
エラーの原因の調べ方
Googleからの指示がわかったところで、次に何がエラーを引き起こしているのか調べなきゃ修正もくそもないので、メールに貼ってあるリンクからエラー原因を調べます。

メール本文の「レポートを開く」をクリック

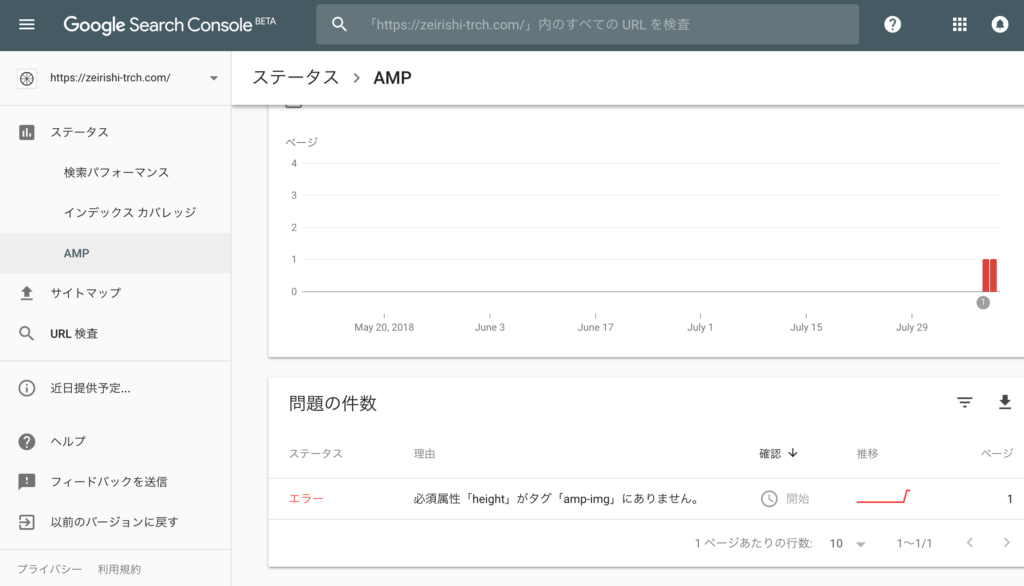
すると「Google search console」内のステータス/AMPのページに飛びます。
そのページの下の方にエラーの一覧がその原因とともに記載されています。
今回は「必須属性「height」がタグ「amp-img」にありません。」が原因でエラーが生じていました。
エラーの場所の確認
上記のAMPのステータスページに記載されているエラーをクリックすると、エラーが発生しているページのURLが表示されるので、さらにそれをクリック。
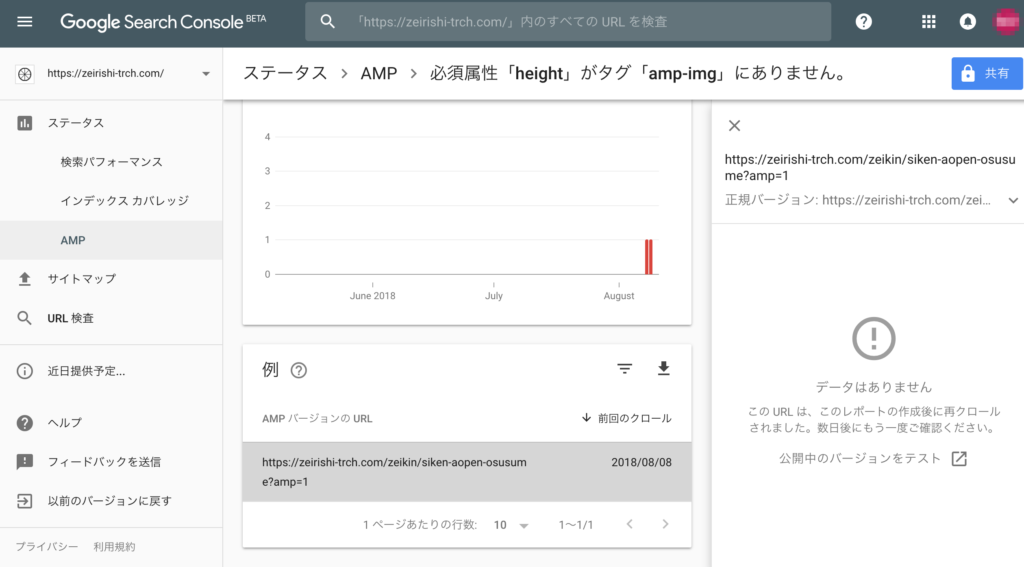
すると下の様な画面になります。

この画面の右側にエラーが発生しているHTMLのコードが表示されます。
(今回は既に修正してしまったため「データはありません」となっています。修正前の画像撮り忘れた・・・。)
つまりその部分を修正すればOKって事です。
カエレバの商品リンク画像が原因だった
今回のエラーとされる箇所を見てみると、カエレバで作成した楽天の商品リンクのHTML部分が表示されてました。
つまりエラーは「商品リンクのHTMLの中で必須属性「height」がタグ「amp-img」に設定されてないよ」という事。
これをさらに噛み砕いて説明すると、
AMPサイトのHTML上で画像を表示させるには横幅と高さを指定するテキストを記載する必要があるらしく、画像のHTMLテキストに「width=”○○” height=”○○”」(○○部分はサイズ数値です)という一文を入れる必要があるとのこと。
「”」の部分はブログの表示上自動変換されているので入力時に半角英数の「”」になっているか注意して下さい。
修正方法
修正方法としてはカエレバの商品リンクのHTMLテキストの中にある「〜〜〜.jpg?_ex=○○×○○”」という部分を探して、その後ろに上記の「width=”○○” height=”○○”」を追加します。
「○○」の数値は既に入力されていた数値に揃える感じ。
例:〜〜〜.jpg?_ex=64×64″ width=”64″ height=”64″ />
AMPテストでエラー修正の最終確認
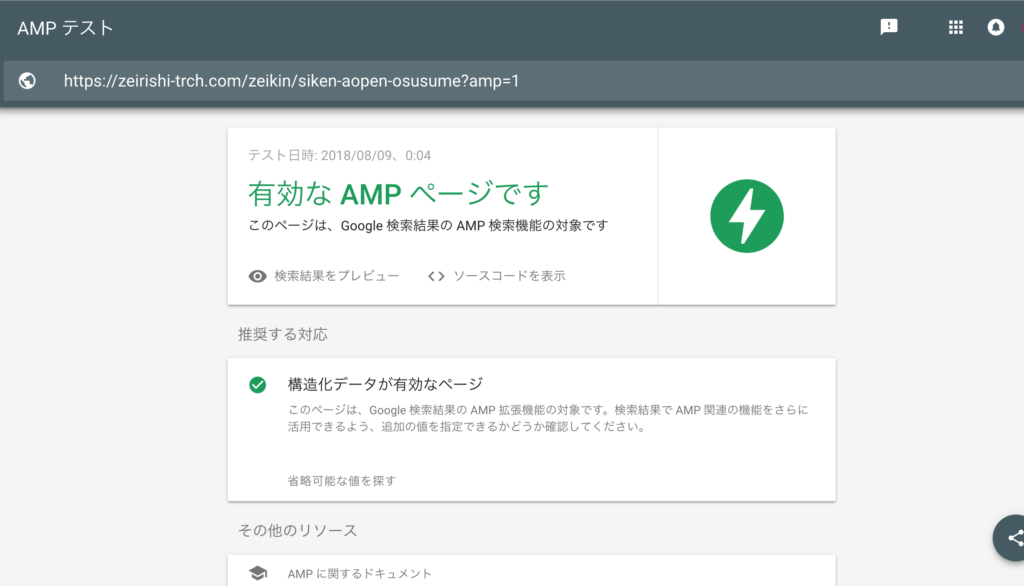
修正が終わったらエラーが発生してないか「Google search console」のAMPテストで最終確認をしましょう。
下の画像の様に「有効な AMP ページです」と表示されれば、ちゃんと修正が出来ているということです。

エラーがなくなったらGoogleにもう一度クロールしてもらえる様に、「Fetch as Google」で再度インデックス登録しておきましょう!
おわりに
正直まったくと言っていいほどHTMLなどの知識がなかったため、警告メールが来た時すごい焦りましたが、
ちゃんと調べればなんとかなるもんですね。
同じエラー症状が出ている人がいたら参考にしてみて下さい。